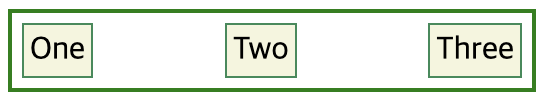
Flexible Box Layout UI디자인과 단방향 레이아웃에 최적화된 모듈 flex container의 자식(flex-item)을 어떤 방향으로도 배치할 수 있고, flex-item의 크기도 유연하게 빈 공간을 채우거나 컨테이너를 넘어가지 않도록 줄어든다 Flex Container 속성 flex-direction initial-value : row flex-direction : row 플렉스 컨테이너의 주축이 행방향으로 글의 작성 방향과 동일하다 (수평축) flex-direction : column 플렉스 컨테이너의 주축이 열방향으로 블록 축과 동일하다 (수직축) 접근성 고려사항 row-reverse나 column-reverse의 경우 DOM의 구조와 그 시각적 표현에 차이가 생기게 된다 이는 스크..