[JavaScript] 객체 리터럴
자바스크립트는 객체기반의 프로그래밍 언어이다
자바스크립트를 구성하는 것은 원시 값과 객체로 나뉜다
원시값을 제외한 나머지 값은 모두 객체다 (함수, 배열, 정규표현식 등등)
원시 타입은 단 하나의 값을 나타내는데, 객체 타입은 다양한 타입의 값을 하나의 단위로 구성한 복합적인 자료구조이다
객체는 다양한 원시 값과 다른 객체들로 이뤄질 수 있다
원시타입의 경우 변경 불가능한 값인데, 객체는 변경 가능한 값이다.
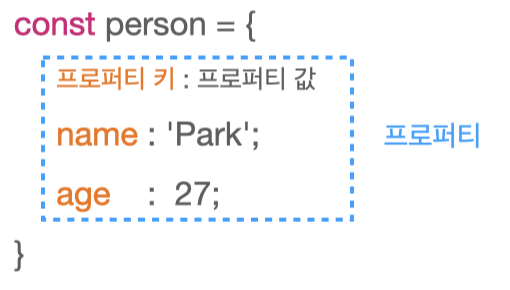
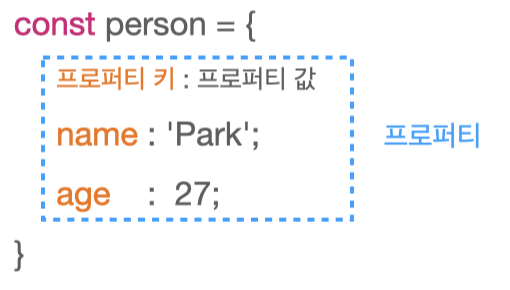
객체는 프로퍼티의 집합으로, 프로퍼티는 키와 값으로 구성된다

자바스크립트에서 사용할 수 있는 모든 값은 프로퍼티 값이 될 수 있다.
자바스크립트의 함수는 일급 객체이다. 즉, 값으로 취급 된다
다시 말해, 함수 또한 프로퍼티 값으로 사용할 수 있다.
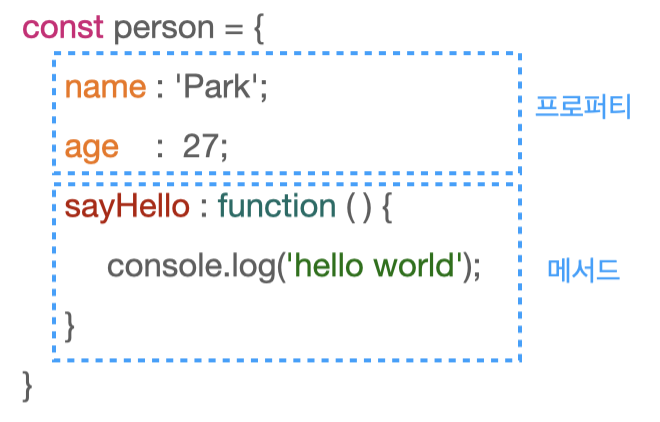
프로퍼티 값이 함수일 경우, 메서드라고 부른다

위 처럼 객체는 프로퍼티와 메서드의 집합이다.
프로퍼티 : 객체의 상태를 나타내는 데이터 -> 특성
메서드 : 프로퍼티를 참조하고 조작할 수 있는 동작 -> 객체가 지닌 특성을 기반으로 수행할 동작
그래서 객체는 데이터와 데이터를 조작할 수 있는 메서드를 하나의 단위로 구조화할 수 있어서 유용하다.
객체 리터럴에 의한 객체 생성
클래스 기반 객체 지향 언어 (C++,Java)는 클래스를 사전에 정의하고 필요한 시점에 new 연산자와
함께 생성자(constructor)를 호출하여 인스턴스를 생성하는 방식으로 객체를 만든다
인스턴스
- 클래스에 의해 생성되어 메모리에 저장된 실체
생성자 함수(constructor)란 new 연산자와 함께 호출하여 객체를 생성하는 함수를 말한다.
이렇게 생성자 함수를 통해 생성된 객체를 인스턴스라고 부른다.
자바스크립트는 프로토타입 기반 객체지향 언어이다.
클래스 기반 객체지향 언어와 다르게 객체 생성 방법이 다양하다
- 객체 리터럴
- Object 생성자 함수
- 생성자 함수
- Obejct.create 메서드
- 클래스
객체 리터럴을 통한 생성 방식은 객체 생성 방법 중에서 가장 일반적이고 간단한 방법이다
리터럴 : 사람이 이해할 수 있는 문자나 약속된 기호를 사용하여 값을 생성하는 표기법
객체 리터럴 방식은 다음과 같이 객체를 생성할 수 있다.
var person = {
name : 'Park',
sayHello : function () {
console.log(`hello!`);
}
};
var empty = {};
console.log(typeof empty) // object만약 중괄호 내에 프로퍼티를 정의하지 않으면 빈 객체가 만들어진다.
그리고 객체 리터럴은 표현식이다.
프로퍼티
property : 특성

객체는 프로퍼티의 집합이고, 프로퍼티는 키와 값으로 구성된다.
프로퍼티를 나열할 때는 쉼표로 구분한다.
프로퍼티 키는 프로퍼티 값에 접근할 수 있는 이름으로서 식별자 역할을 한다.
식별자 네이밍 규칙을 따르지 않아도 되지만, 규칙을 준수하냐 안하냐의 차이는 존재한다
만약 식별자 네이밍 규칙을 따르지 않는 이름을 사용한다면 문자열 형태로 사용해야한다
가급적이면 식별자 네이밍 규칙을 준수하는 프로퍼티 키를 사용할 것을 권장한다고 한다
const person = {
name : 'Park',
phone number : '010-0000-0000' // SyntaxError
};예를 들어 위 처럼 식별자 네이밍 규칙을 준수하지 않는다면, 생성에 있어서 오류가 발생한다
메서드
함수는 값으로 취급할 수 있기 때문에 프로퍼티 값으로 사용할 수 있다.
const add = function(a,b){
return a+b;
}프로퍼티 값이 함수라면 일반 함수와 구분하기 위해 메서드라고 부른다.
메서드는 객체에 묶여 있는 함수를 의미한다.
const person = {
sayHello : function (){
console.log('hello');
}
}
프로퍼티 접근
const person = {
name : 'Park',
'last-name' : 'park',
sayHello : function (){
console.log('hello');
}
}마침표 프로퍼티 접근 연산자 (마침표 표기법)
console.log(person.name);대괄호 프로퍼티 접근 연산자 (대괄호 표기법)
console.log(person['name']);
대괄호 표기법의 경우 프로퍼티 키는 따옴표로 감싼 문자열이어야 한다.
만약 따옴표로 감싸지 않았다면 식별자로 인식된다
그리고, 객체에 존재하지 않는 프로퍼티에 접근하면 undefined를 반환한다
console.log(person[name]); // ReferenceError
////////////////
console.log(person[address]); // undefined
그리고 프로퍼티 키가 식별자 네이밍 규칙을 준수하지 않는다면 대괄호 표기법을 사용해야한다.
console.log(person.'last-name'); // SyntaxError
console.log(person.last-name);
// 브라우저 : NaN
// Node.js : ReferenceError
console.log(person[last-name]); // Reference Error
console.log(person['last-name']); // '010-0000-0000'브라우저 환경에서 NaN으로 평가되는 과정은 다음과 같다
- person.last 이 undefined 로 평가된다
- undefined - name 를 평가하게 된다.
- 자바스크립트 엔진이 name를 찾는다.
- 브라우저 환경의 전역 객체에는 name이 빈문자열로 존재하여 ''로 평가된다
- undefined - ''가 되어 NaN으로 평가된다
Node.js 환경에는 name 식별자를 찾을 수 없어서 Reference Error가 발생한다.
프로퍼티 값 갱신
이미 존재하는 프로퍼티에 값을 할당하면 프로퍼티에 값이 갱신된다.
const person = {
name : 'Park'
};
person.name = 'Cho'
console.log(person); // {name:'Cho'}프로퍼티 동적 생성
존재하지 않는 프로퍼티에 값을 할당하면 프로퍼티가 동적으로 생성되어 추가된다.
const person={
name : 'Park'
};
person.age = 27;
console.log(person); // {name : 'Park', age : 27}프로퍼티 삭제
delete 연산자로 객체에 존재하는 프로퍼티를 삭제할 수 있다.
const person={
name : 'Park'
};
person.age = 27;
console.log(person); // {name : 'Park', age : 27}
delete person.age;
console.log(person); // {name : 'Park'}참고 : deepdive