front-end/HTML,CSS
[HTML | CSS] 이미지 태그와 비율 고정하기
Ash_O
2023. 3. 17. 21:43
img
<img src="" alt="">- 문서에 이미지를 삽입한다
- src
- 필수
- 넣으려는 이미지의 경로를 지정한다
- alt
- 이미지의 대체 텍스트 설명
- 비 시각적 브라우저, 이미지 불러오기 거부, 유효하지 않은 이미지 등의 이유로 브라우저가 이미지를 항상 표시하지는 않는다
- 해당 속성은 필수는 아니지만, 스크린 리더가 이 속성의 값을 읽어 사용자에게 이미지를 설명하기 때문에 접근성 차원에서 매우 유용하다
- 네트워크 오류, 콘텐츠 차단, 죽은 링크 등의 이유로 이미지를 표시하지 못하는 경우에 이 속성의 값을 대신 보여준다
- srcset
- 사용자 에이전트(브라우저)가 사용할 수 있는 이미지 소스의 후보
- 쉼표로 구분하는 한 개 이상의 문자열 목록이다
- url, 공백, 너비 서술자 w, 픽셀 밀도 서술자 x 로 이루어져 있다
- 서술자를 포함하지 않은 경우 기본값 1x로 간주한다
- 너비 서술자와 픽셀 밀도 서술자 중 선택적으로 사용하는 것이 좋다
- 반응형 이미지를 표현할 때 사용할 수 있다
이미지 접근성에 대해
alt 속성에 적합한 대체 설명을 작성해야한다
- 해당 속성의 값은 이미지를 나타낼 수 있는 간단 명료하게 설명이어야 한다
- 이미지의 존재 여부나 이미지 파일의 이름은 적합하지 않다
- 일부 스크린 리더는 alt 속성을 가지지 않는 이미지를 파일 이름으로 표현하는 경우가 있다
그래서 이미지 파일의 이름을 잘 지어놓는 것도 고려하면 좋다
title 속성은 alt 속성을 적절히 대체할 수는 없으며 alt 의 값을 title에 반복하는 것도 피해야한다
- 일부 스크린 리더가 설명을 두번씩 읽게 될 수 있다.
title 요소를 통해 alt 설명에 대한 부연 설명을 제공해서는 안된다.
- 필요하다면 figure, figcaption을 사용해야한다
이미지 하단에 빈 공간이 생긴다면

첫 번째 그림처럼 이미지 하단에 빈 공간이 생길 수 있다
이런 현상이 생기는 이유는 img태그가 인라인 요소이기 때문이다
인라인 요소는 세로 정렬이 글자의 baseline을 따르게 돼서 두 번째 그림처럼 해당 현상을 해결하려면 vertical-align을 조정해주면 된다
img{
vertical-align : top;
}
figure, figcaption
이미지에 캡션을 달고 싶을 때 사용한다
기본적으로 figure 태그 안에 img 태그와 figcaption 태그를 넣는다
<figure>
<img src= URL alt= "">
<figcaption> 설명 </figcaption>
</figure>
이미지 비율 고정하기
단순 지정
width, height를 지정해서 비율을 고정할 수 있다
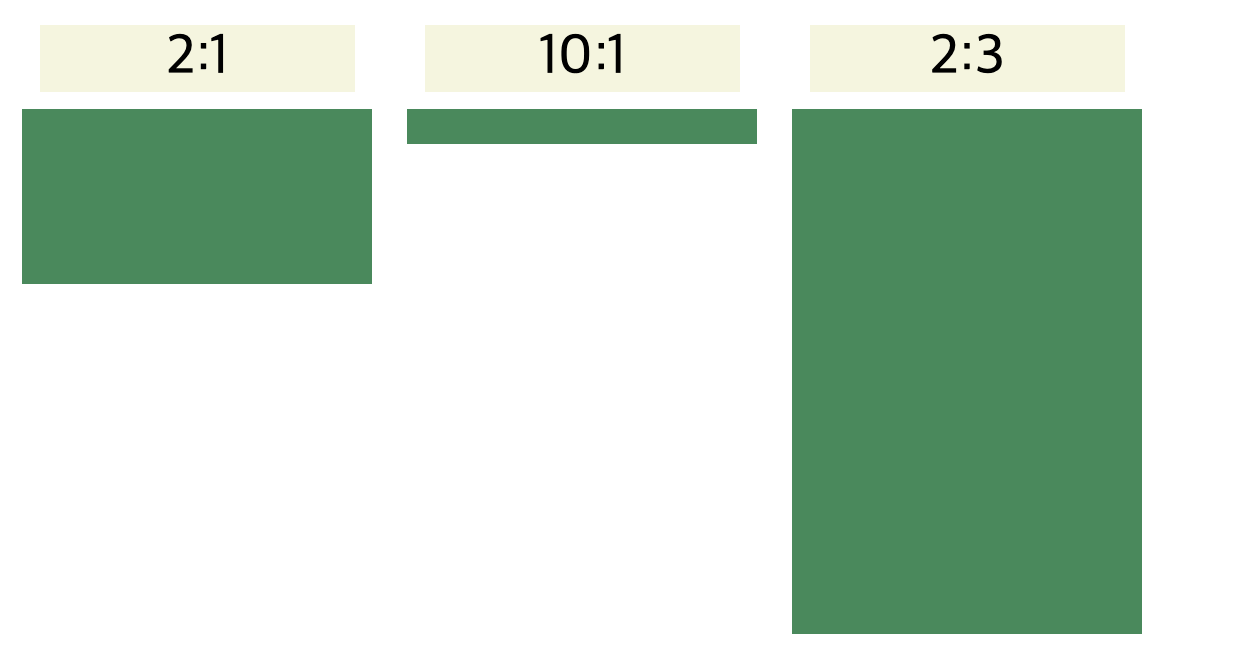
padding-top, padding-bottom 을 이용하는 방법
width가 고정된 상태에서 padding-top이나 padding-bottom에 percentage 값을 주는 방법이다
padding의 top,bottom의 %값은 부모 요소의 width를 기준으로 하기때문에 이미지 비율을 고정시킬 수 있다.

<body>
<div class="container">
<p>2:1</p>
<div class="inner"></div>
</div>
<div class="container">
<p>10:1</p>
<div class="inner"></div>
</div>
<div class="container">
<p>2:3</p>
<div class="inner"></div>
</div>
</body>body{
display: flex;
gap: 10px;
}
p {
margin: 5px;
text-align: center;
background-color: beige;
}
.inner{
background-color: seagreen;
}
.container{
height: 0;
margin-top: 10px;
width: 100px;
}
.container:nth-child(1) > div{
padding-top: 50%;
}
.container:nth-child(2) > div{
padding-top: 10%
}
.container:nth-child(3) > div{
padding-top: 150%;
}
aspect-ratio
div {
aspect-ratio : 가로 / 세로;
}해당 속성을 사용해서 요소의 비율을 직관적이고 간단하게 설정할 수 있다